
Webサイトの最近のトレンドの中に、『液体シェイプ』があります。
液体が波打つような曲線を持つ液体シェイプ。Webデザインに取り入れることで、優しい印象を与えることができます。
色は単色やグラデーション、シェイプの中が写真の場合もあります。さらに、そのシェイプが時間経過と共に形を変化させる『動く液体シェイプ』もあります。
この液体シェイプ、動くようにするにはjQueryが必要なのではと思い、面倒で後回しにしてましたが、たまたま見つけた液体シェイプが作れるオンラインツールを使ってみたら、簡単に実装できたのでご紹介します。
液体シェイプジェネレーター
実装の手順
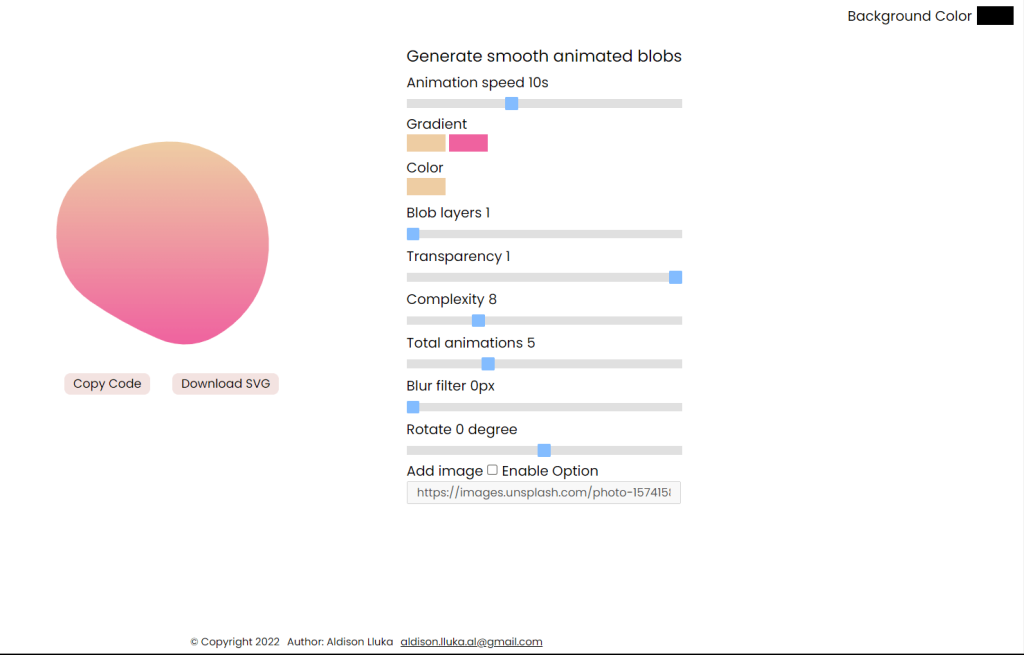
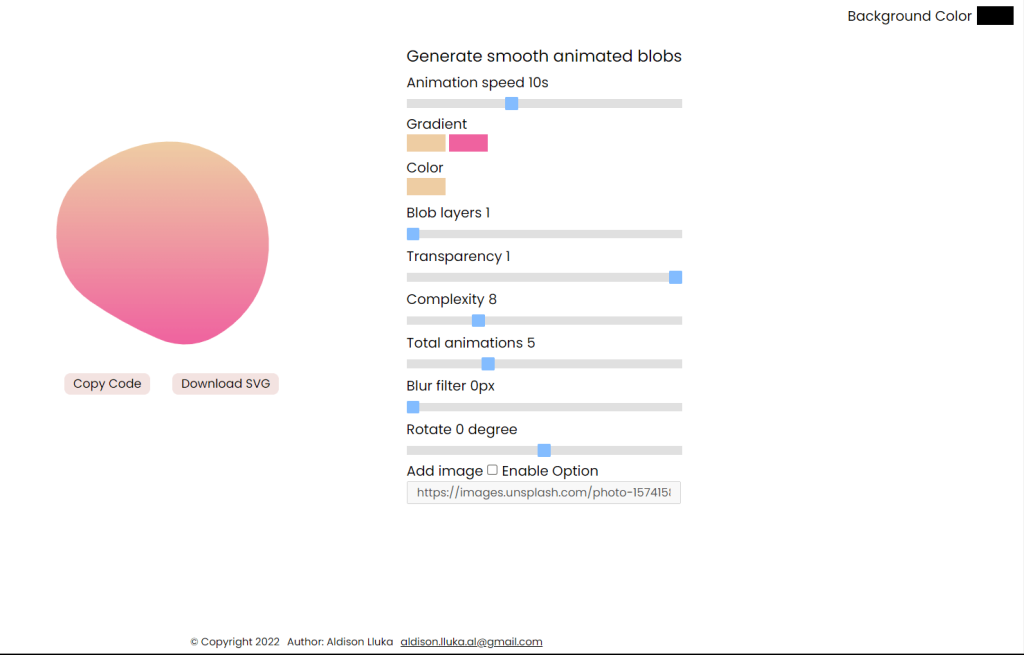
①Blob Animationを開きます。
https://blobanimation.com/
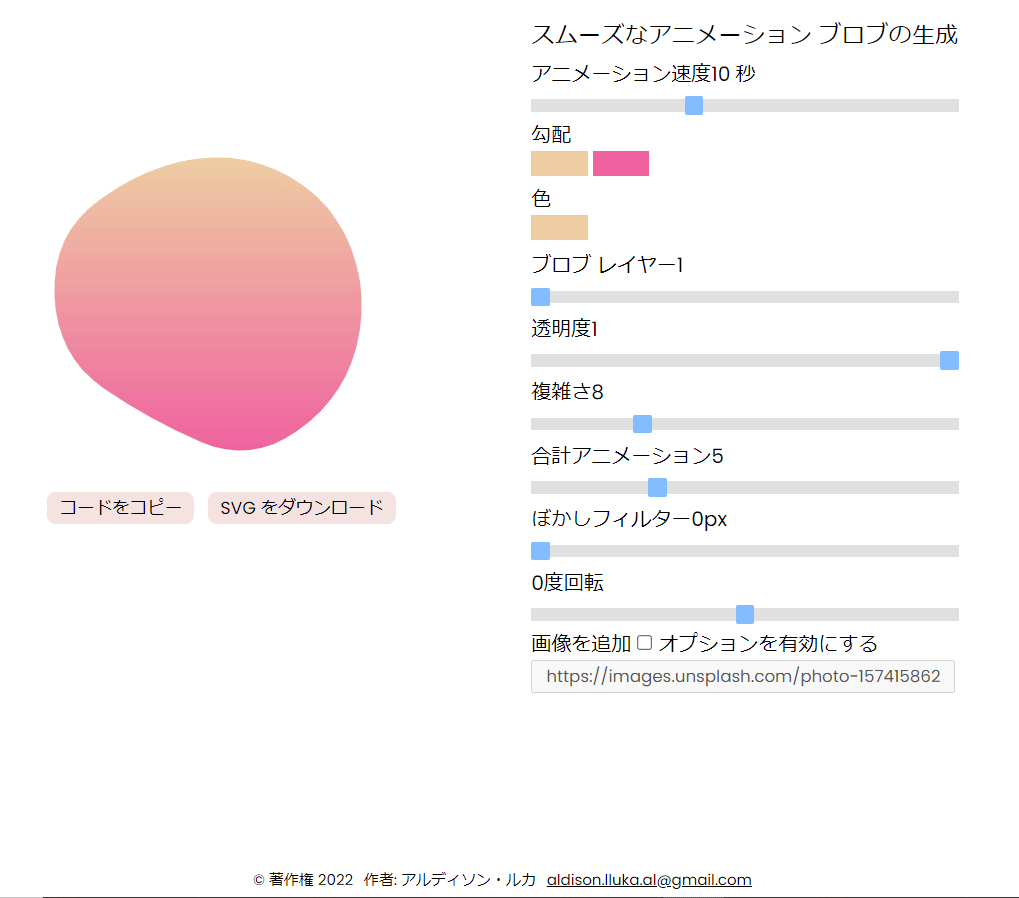
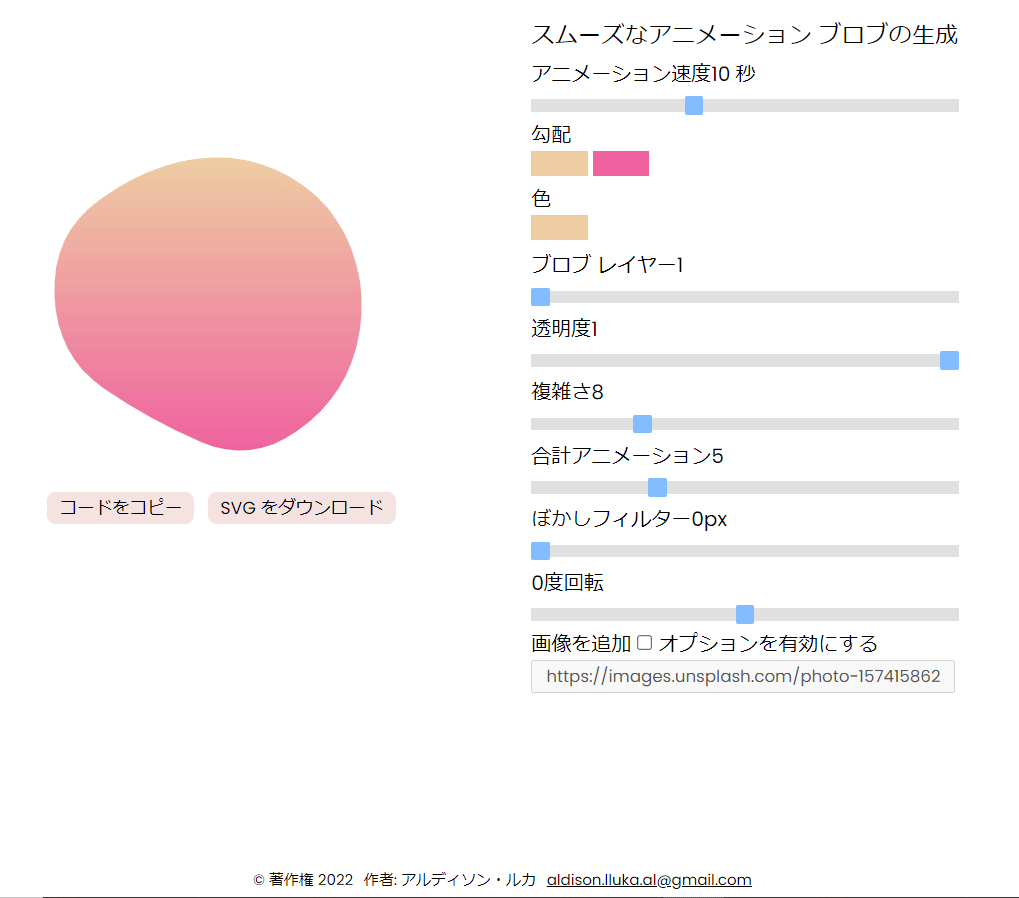
↓ 日本語に翻訳した方が使いやすい方は翻訳しましょう。

②設定できる項目
- Animation Speed(アニメーション速度)
- Gradient(グラデーション)
- Blob Layers(Blobレイヤー数)
- Transparency(不透明度)
- Compelxity(複雑さ)
- Total Animation(アニメーションのスタイル数)
- Blur Filter(ぼかしフィルタ)
- Rotate(回転)
- Add image(画像を追加)
色は2色のグラデーション又は単色が設定できますが、Add image(画像を追加)で画像にすることもできます。
③液体シェイプを画像にする場合は、あらかじめサーバに画像をアップロードしておく必要があること。また、液体シェイプのサイズは、画像のサイズに依存するため、Webサイトで使いたいサイズでアップロードする必要があります。
④私の場合は、画像を使って液体シェイプを作りました。Copy Code(コードをコピー)ボタンを押してコードを取得し、html内にペースト。簡単に実装できました。

 Webサイトの最近のトレンドの中に、『液体シェイプ』があります。
液体が波打つような曲線を持つ液体シェイプ。Webデザインに取り入れることで、優しい印象を与えることができます。
色は単色やグラデーション、シェイプの中が写真の場合もあります。さらに、そのシェイプが時間経過と共に形を変化させる『動く液体シェイプ』もあります。
この液体シェイプ、動くようにするにはjQueryが必要なのではと思い、面倒で後回しにしてましたが、たまたま見つけた液体シェイプが作れるオンラインツールを使ってみたら、簡単に実装できたのでご紹介します。
Webサイトの最近のトレンドの中に、『液体シェイプ』があります。
液体が波打つような曲線を持つ液体シェイプ。Webデザインに取り入れることで、優しい印象を与えることができます。
色は単色やグラデーション、シェイプの中が写真の場合もあります。さらに、そのシェイプが時間経過と共に形を変化させる『動く液体シェイプ』もあります。
この液体シェイプ、動くようにするにはjQueryが必要なのではと思い、面倒で後回しにしてましたが、たまたま見つけた液体シェイプが作れるオンラインツールを使ってみたら、簡単に実装できたのでご紹介します。
 ↓ 日本語に翻訳した方が使いやすい方は翻訳しましょう。
↓ 日本語に翻訳した方が使いやすい方は翻訳しましょう。
 ②設定できる項目
②設定できる項目



