
もくじ
画像の圧縮とは?
現在は、スマホでも高解像度の写真が撮れます。
しかし、Webサイトに高解像度の写真を載せてしまうと写真がきれいな分、読み込み速度が低下しページ全体の表示に時間がかかってしまいます。時間がかかるということは、表示される前に離脱してしまうユーザが増えるということ。
では、写真を小さく使うか解像度を下げる、と考えるのは早計です。
Webサイトは写真が命といっても過言ではなく、やっぱり見た目も大事ですよね。
そこで、解像度を保ちながら不要な部分をカットする『画像の圧縮』が効果的です。
不要な部分といっても、人間の目で認知できないような部分です。
画像圧縮前
サイズ:W1000×H667
ファイルサイズ:334KB

圧縮後
サイズ:W1000×H667
ファイルサイズ:61.8KB

比べてみて、いかがでしょうか?
画像の大きさは同じなのに、ファイルサイズが80%くらい小さくなっています。
見た目の劣化は確認できません。
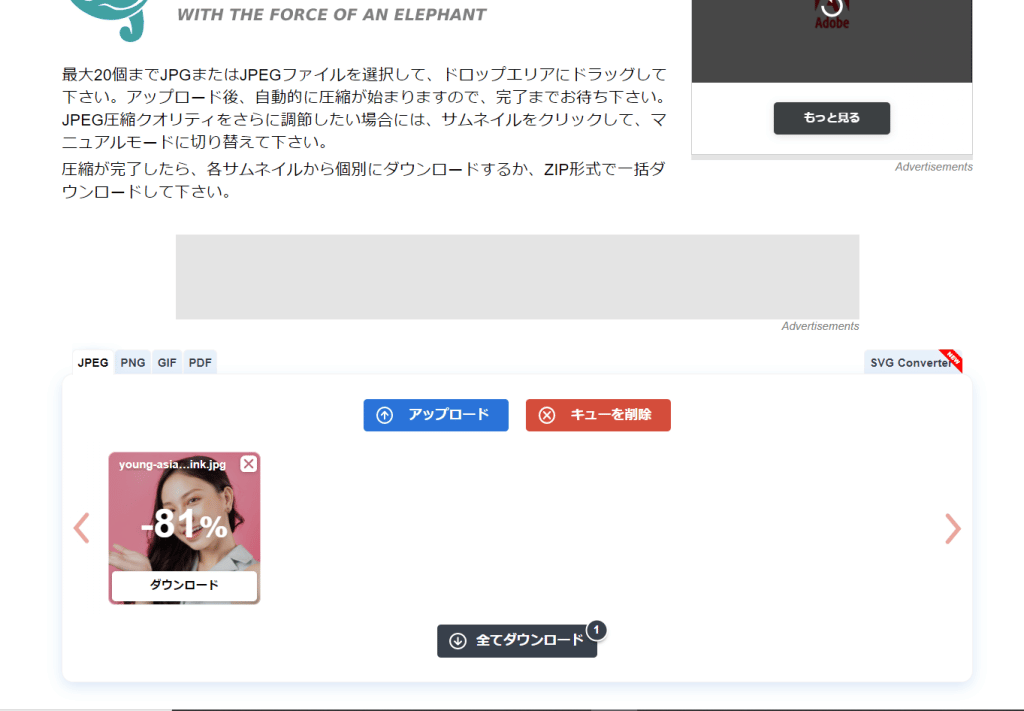
画像圧縮が簡単にできるオンラインツール
ブラウザで「画像圧縮」と検索すると、オンラインツールがたくさん出てきます。
その中でも、私がよく使うツールをご紹介します。

圧縮できるのは、JPG、PNG、GIF、PDF。各タブをクリックして、画像をアップロードするだけで自動で圧縮してくれます。あとはダウンロードするだけです。

画像のトリミングもオンラインでできます
https://www.iloveimg.com/ja/crop-image

こちらのサイトもすぐれもので、画像の圧縮、画像のサイズ変更、画像の切り抜きなどの機能があります。
よく使う順番としては、使いたい大きさにトリミングし、サイズを縮小し、最後に画像の圧縮です。
サイトの読み込み速度改善方法は画像の圧縮だけではありませんが、圧縮は簡単にできることなので、まず最初にやってみるのがいいと思います。


