
もくじ
そもそもWebサイトで使えるフォントとは?
Webサイトでフォントを表示する方法は、3種類あります。
1つ目は、閲覧者のPCに入っているフォントを表示する方法、2つ目は、GoogleフォントやAdobeフォントなどインターネット上で提供されているWebフォントを呼び出し表示する方法、3つ目は、フリーフォントなどの表示させたいフォントをサーバにアップロードし表示させる方法です。
フォントの指定方法
PCに入っているフォント
フォントを参照しに行く必要がないため、表示速度が速いというメリットがある一方、閲覧者のPC環境に依存するためそれぞれの環境により表示フォントが違ってしまう。デザイナーはフォントも含めてデザインしいるのに、デザイナーの意図したフォントで表示されないというデメリットもある。
フォントの指定はCSSに記述する。以下は例です。
-------
font-family: "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
-------
優先順位の高い順から書いていき、例えば閲覧者の環境にHelvetica Neueがある場合はHelvetica Neueを表示する。Helvetica Neueが無い場合、次に書いてあるHelveticaを表示し、それも無い場合、Hiragino Sansを表示するという順番。
Webフォント
Googleフォントの場合、以下の手順になる。
- Googleフォントサイト(https://fonts.google.com/)から使用したいフォントを探す。
- 使用したいウエイトにチェックを入れると、HTMLのheadで読み込むlinkタグとCSSに記述するfont-familyが生成されるので、それぞれを記述する。例えば、Noto Sansのregularとboldnoの記述方法。
------
HTMLのheadの中に記述
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght
@400;700&display=swap" rel="stylesheet">
</head>
------
CSSに記述
font-family: 'Noto Sans JP', sans-serif;
サーバにアップロードしたフォント
- CSS3の「@font-face」で使用するフォントの「フォントファイル」と「ファイルパス」を指定する。
@font-face {
font-family: '使用フォント名';
src: url('使用フォント名.eot');
url('使用フォント名.woff') format('woff'),
url('使用フォント名.ttf') format('truetype'),
url('使用フォント名.svg') format('svg');
} - CSSで使用したい箇所に「font-family」を設定し、完了。
p {font-family: 'フォント名';}
今、表示されているのはどのフォントか?
制作者側のフォントの指定方法は上記の通りです。では、閲覧者のPCでどのフォントが表示されているのか、PC環境に依存している場合、どのフォントが適用されているか?知らべる方法がありました。
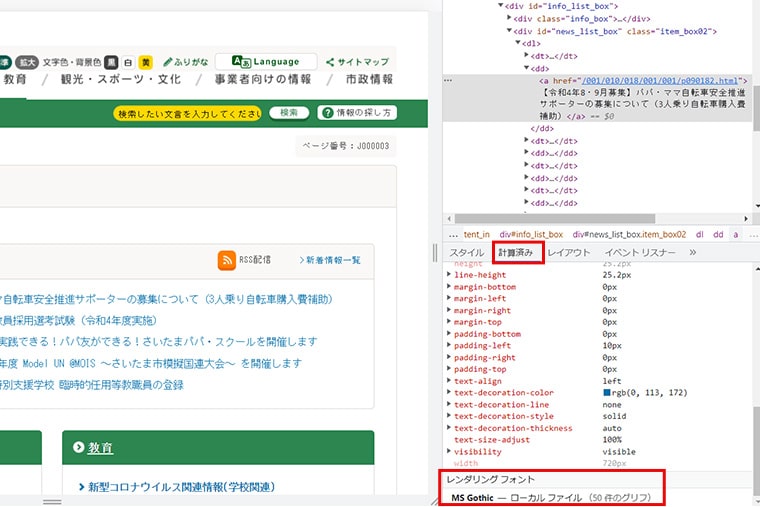
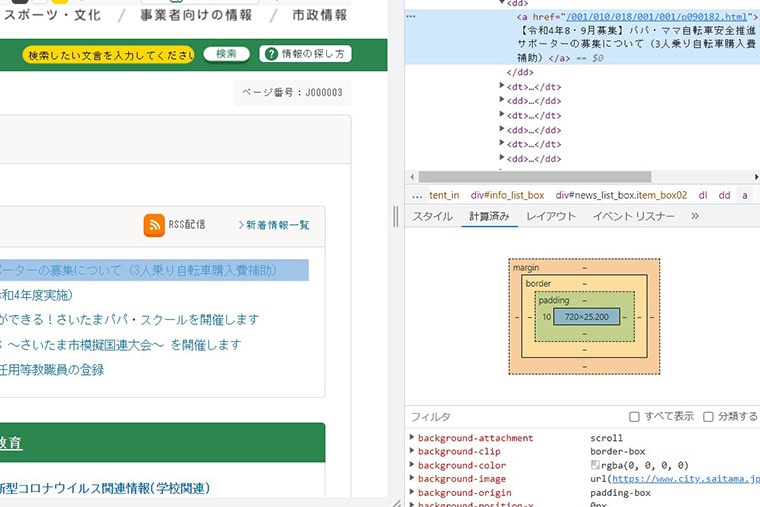
Chromeの場合
①検証ツールを表示させ、調べたい部分のテキストを選択する。

②計算ずみ(レンダリング)タブをクリックしスクロールすると、一番下にレンダリングフォントが表示される。
この例でのレンダリングフォントは、MS Gothicが適用されたことが示されている。